Amazon.com: KEKU Virtual 7.1-Channel USB Sound Card Adapter External 2.0 Audio Stereo Sound Card Converter, 3.5mm Headset Headphone PC Laptop Desktop Windows Mac OS Linux, PS4, Plug & Play, (Black) : Electronics

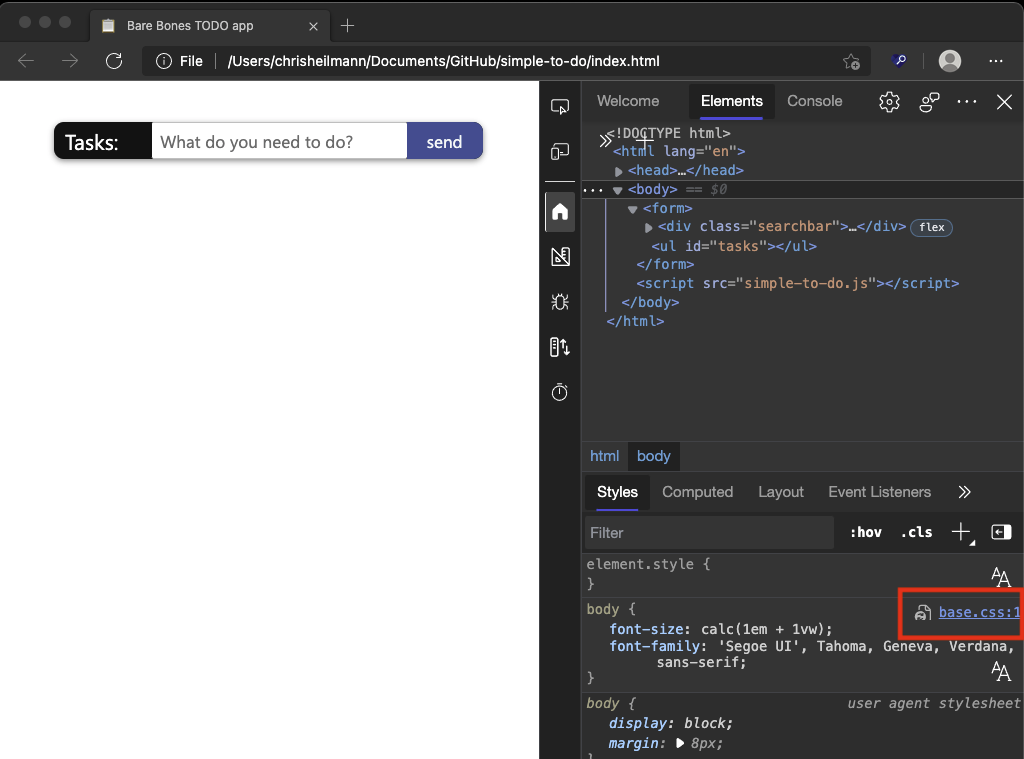
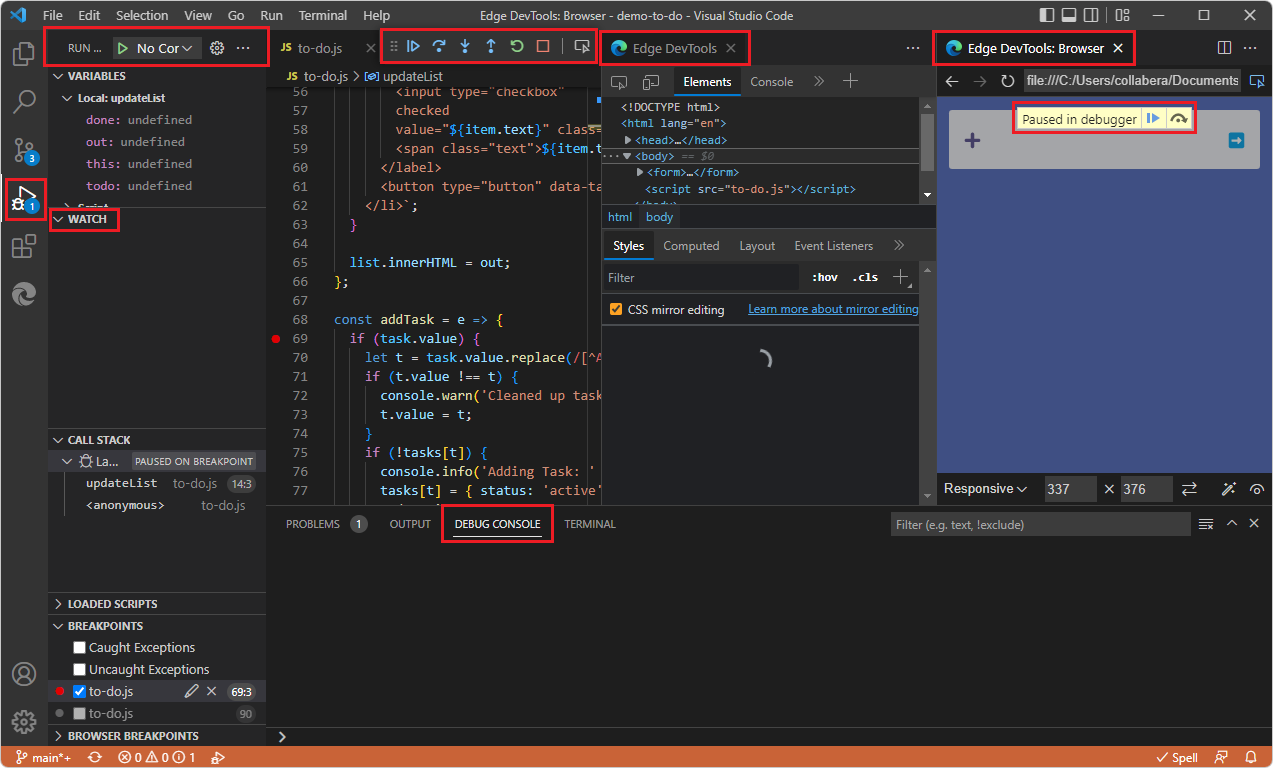
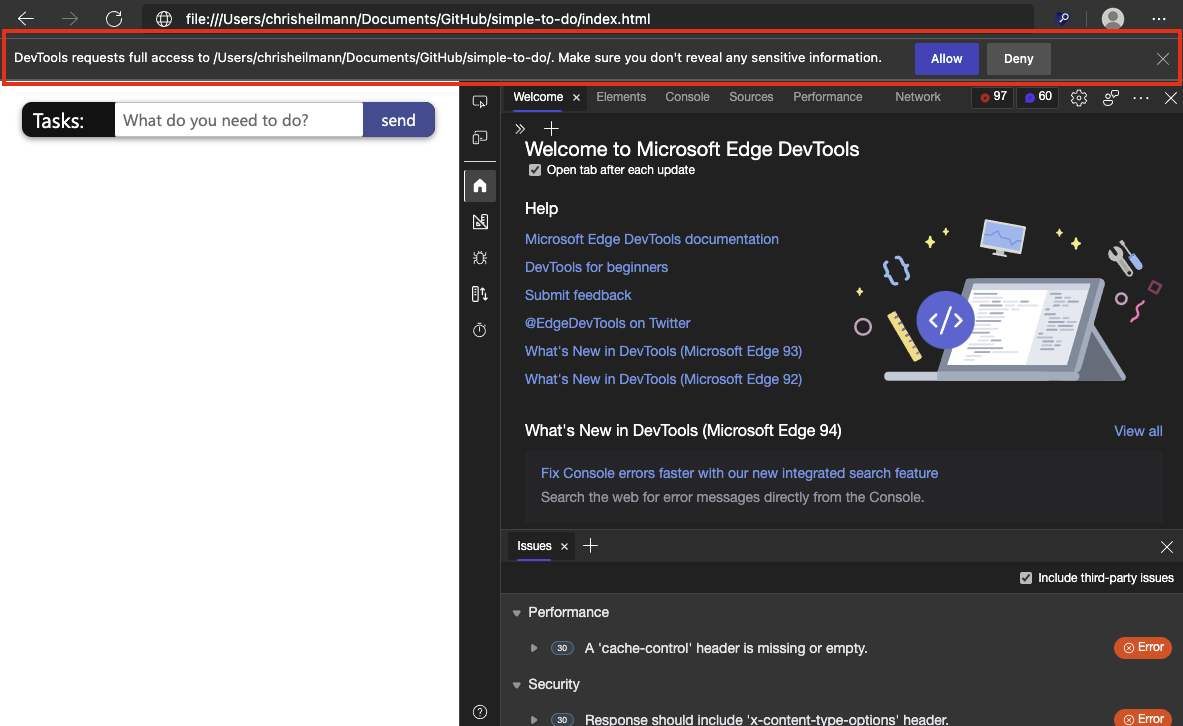
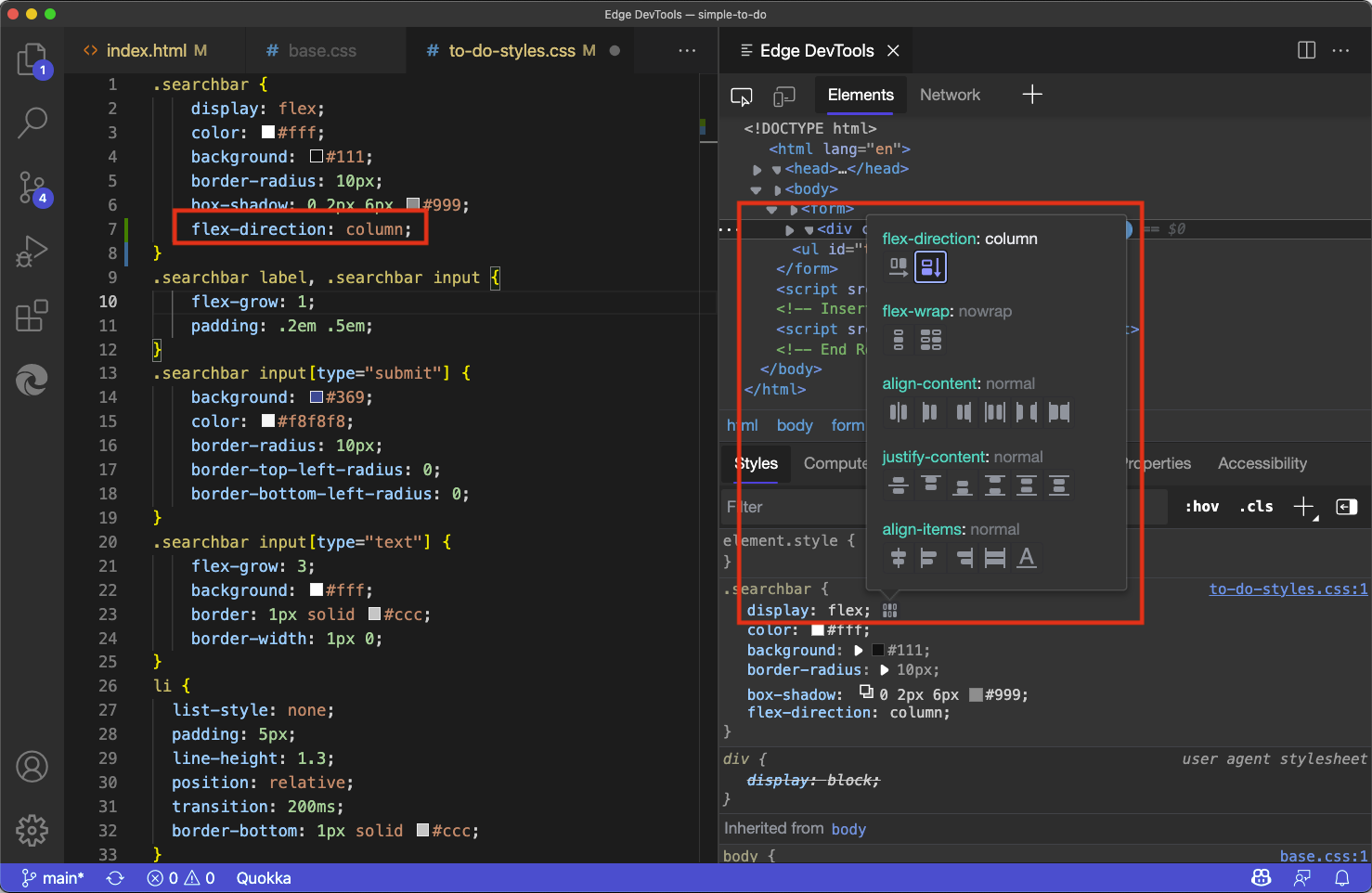
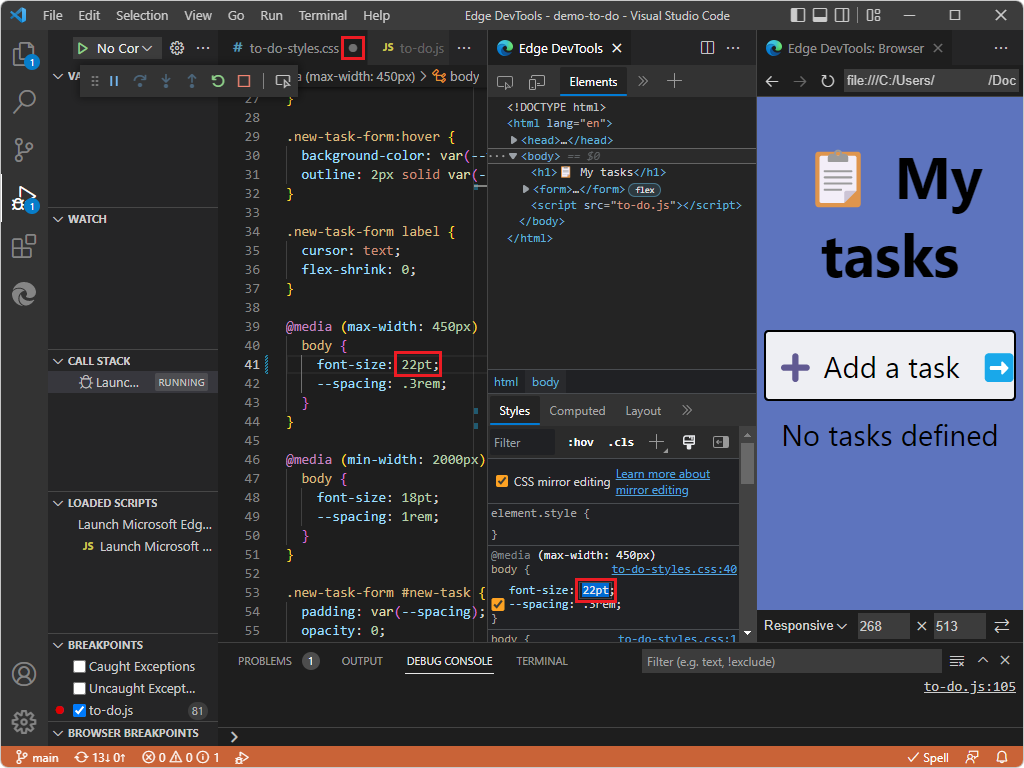
Actualizar archivos .css desde la pestaña Estilos (edición de reflejo CSS) - Microsoft Edge Development | Microsoft Learn

Amazon.com: KEKU Virtual 7.1-Channel USB Sound Card Adapter External 2.0 Audio Stereo Sound Card Converter, 3.5mm Headset Headphone PC Laptop Desktop Windows Mac OS Linux, PS4, Plug & Play, (Black) : Electronics

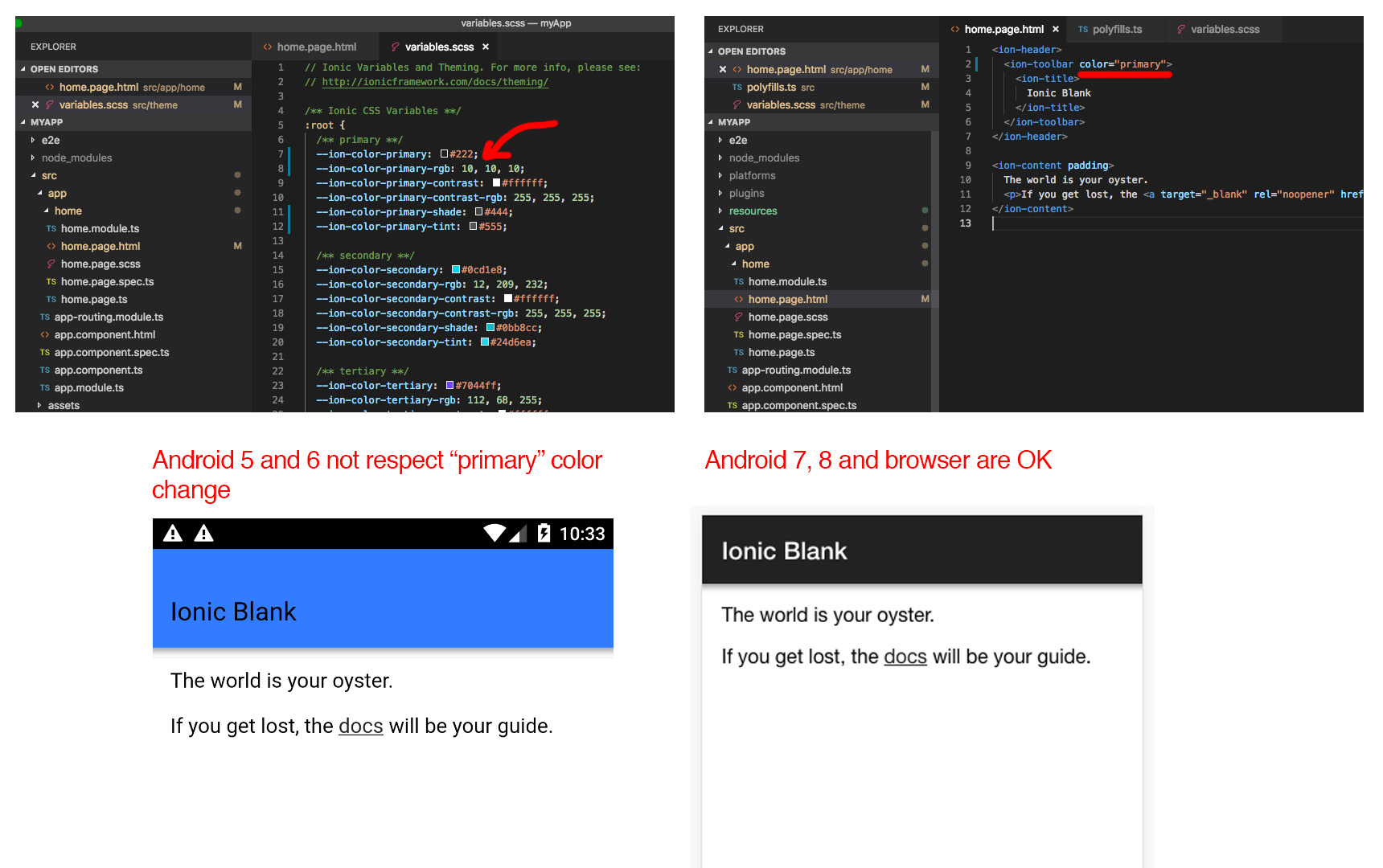
css variable issues with older versions of the android webview · Issue #17781 · ionic-team/ionic-framework · GitHub

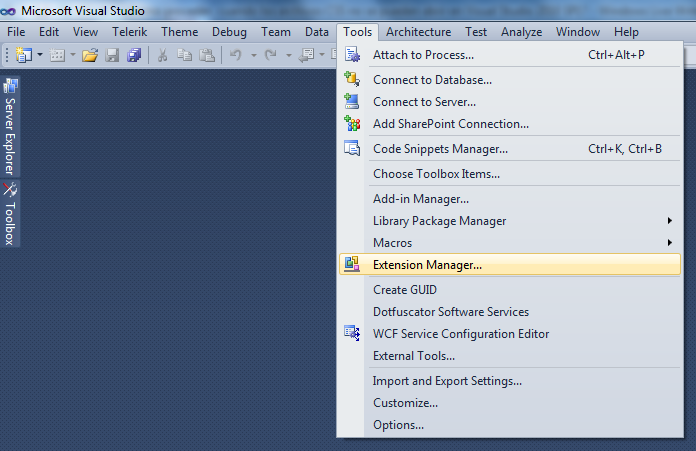
Cómo proceder, cuando los archivos CSS no se pueden abrir en Visual Studio 2010 SP1? – Miguel Almeyda

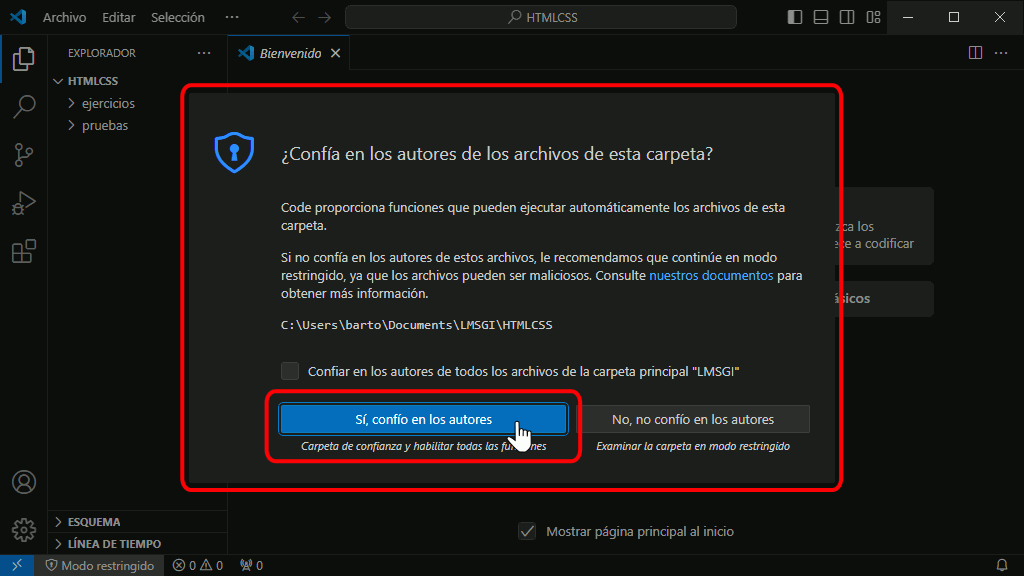
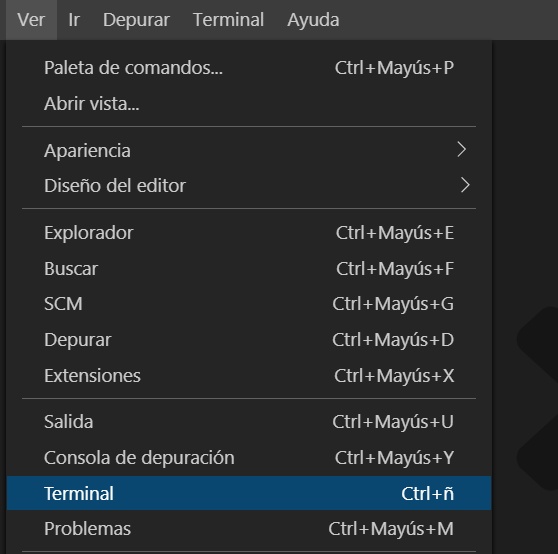
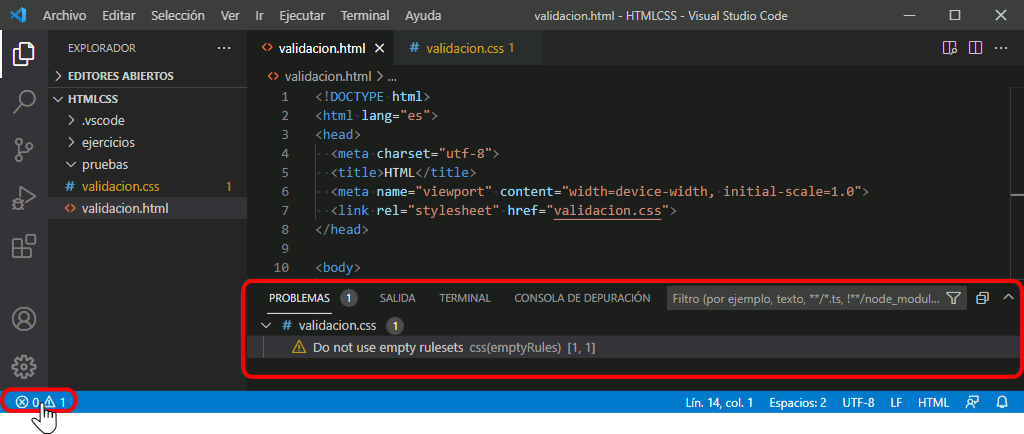
Validación de HTML y CSS. Visual Studio Code. Páginas web HTML y hojas de estilo CSS. Bartolomé Sintes Marco. www.mclibre.org

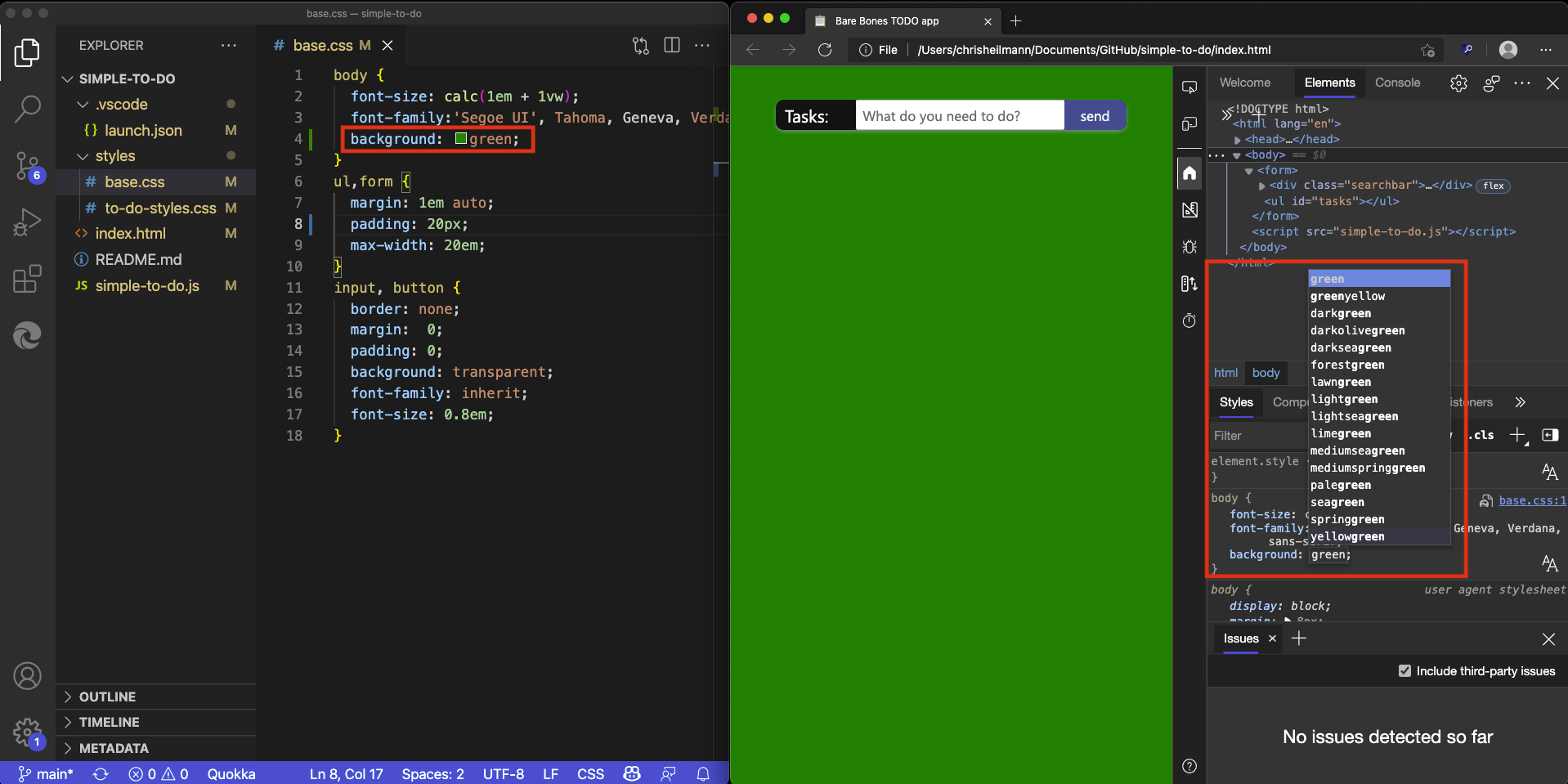
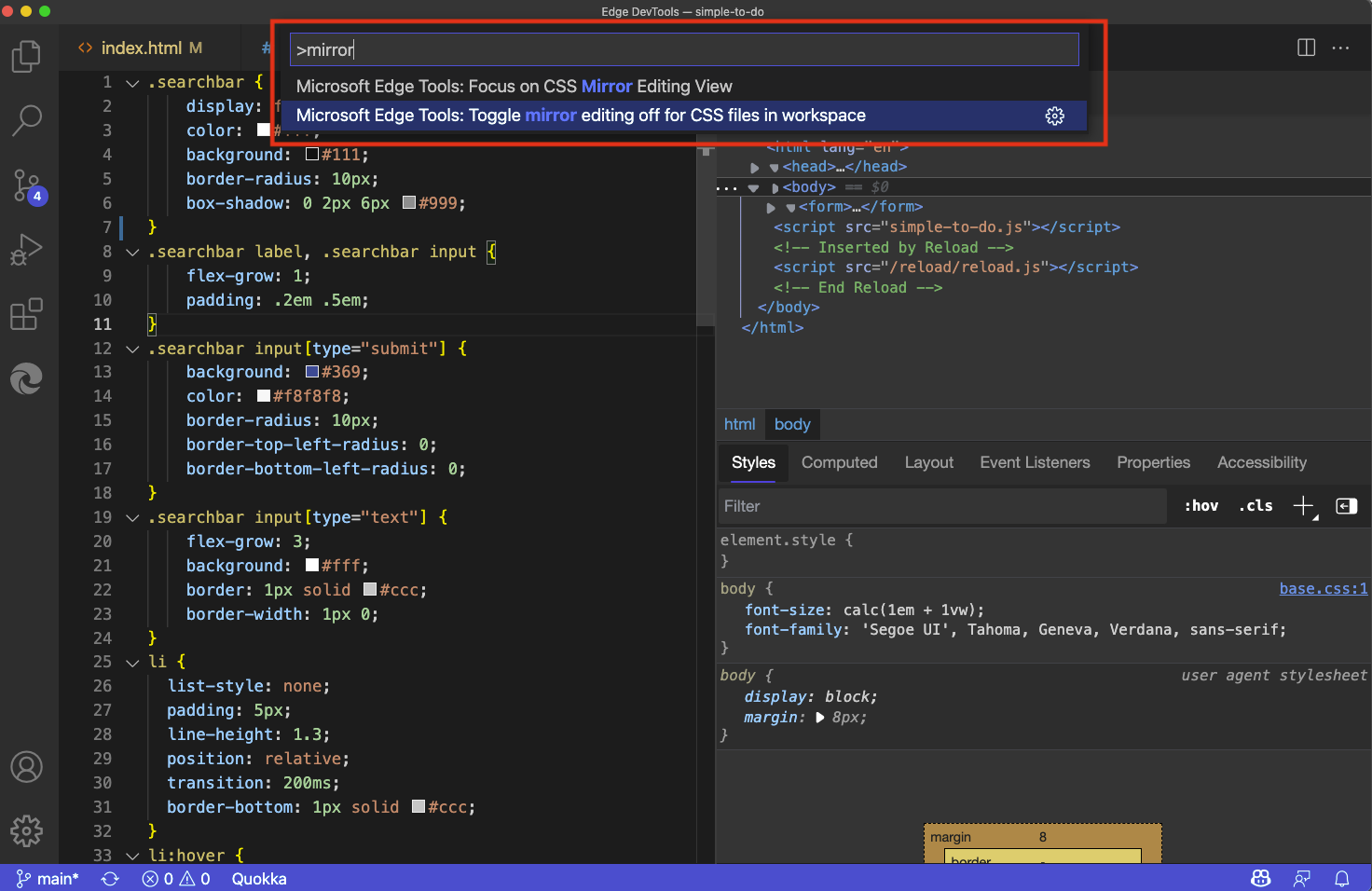
Actualizar archivos .css desde la pestaña Estilos (edición de reflejo CSS) - Microsoft Edge Development | Microsoft Learn

Actualizar archivos .css desde la pestaña Estilos (edición de reflejo CSS) - Microsoft Edge Development | Microsoft Learn

Cómo proceder, cuando los archivos CSS no se pueden abrir en Visual Studio 2010 SP1? – Miguel Almeyda